Google Calendar Redesign
Tasks:
Moving an already scheduled meeting
Sending a calendar invite from calendar through email
Communicating with guests
Background
During my time at Stanford, I participated in core classes for my Product Design major, where one particular class focused on the reimagining of app user experiences. My team decided to tackle the redesign of Google Calendar's planning experience to address communication and scheduling challenges faced by users. We recognized its potential value in our hectic lives as students and employees. While Google Calendar is undoubtedly beneficial, we identified specific tasks that could be streamlined, particularly pertaining to niche actions required post-scheduling a meeting.
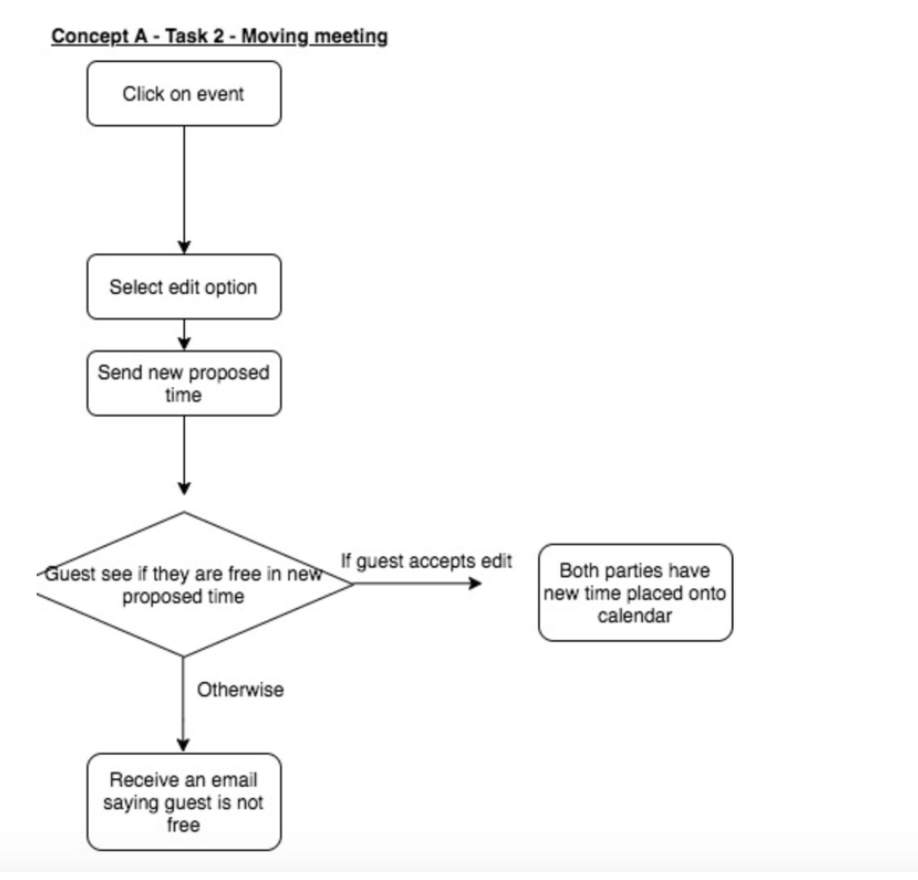
Task 2 - Moving a meeting
Strategy: Email the person and get an automatic response about availability
This strategy allows the organizer to gain needed info about whether a specific guest is available during a specific time. If the guest’s schedule isn’t compatible, there will be an automatic response denying the request (if the guest grants the organizer permission to gain this access). This way, the organizer will know certain times won’t work without having to wait for the guest to respond.
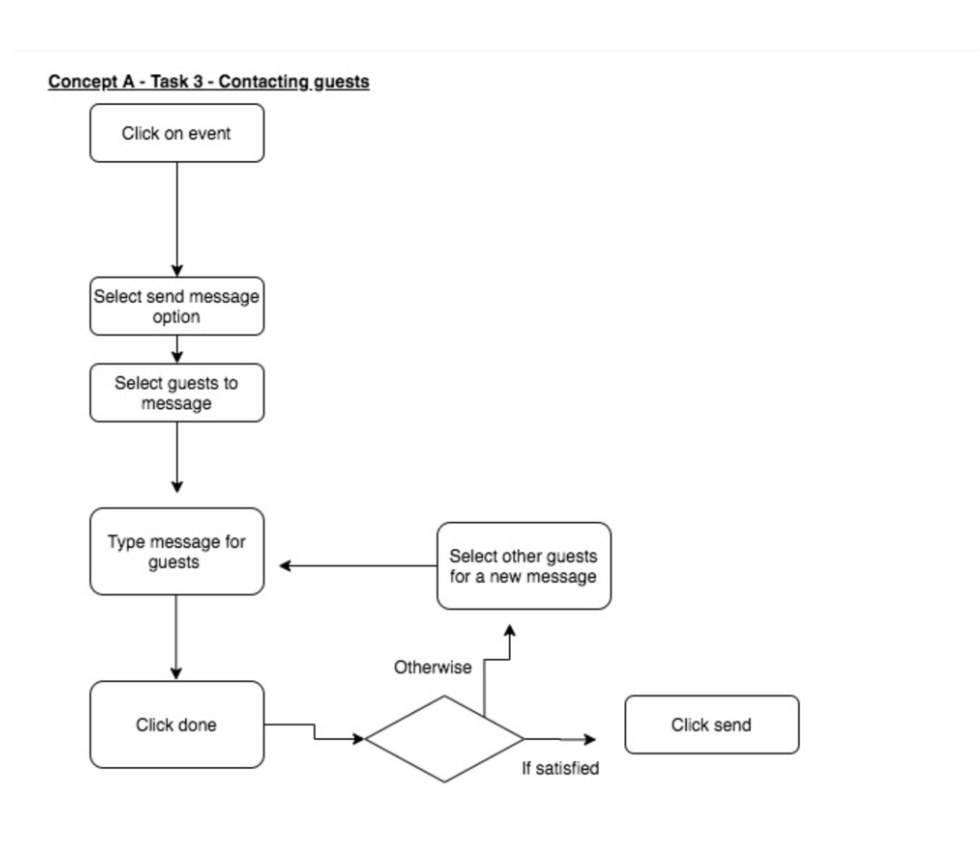
Task 3 - Communicating with guests:
Strategy: Instead of emailing all guests, have options to select from guests or all guests.
This strategy provides a more manipulatable platform on which the organizer can communicate with their guests which encourages more individualized communication between both parties.
Concept A
The goal for this concept was to make Google Calendars easier for the creator of an event. By directly designing for the main user and creating a positive experience for them, they will come back and use Google Calendars again, instead of a different platform.
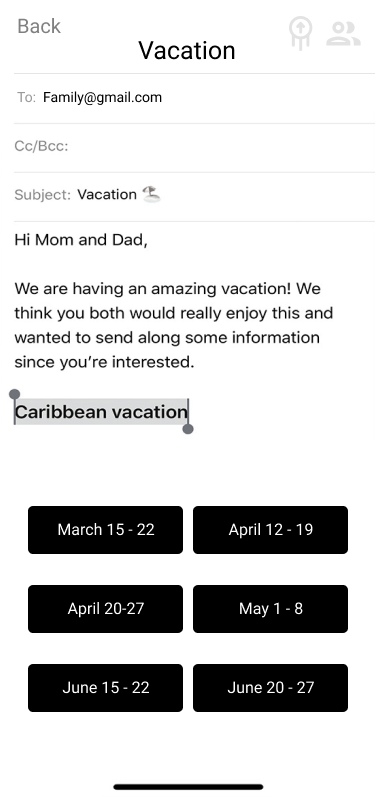
Task 1 - Send calendar invite through email
Strategy: Select contact and be shown which times they are free.
Finds use in determining automatic schedule compatibility with the guest. Organizer’s are allowed to check out specific guest’s schedule openings (if granted permission) in order to plan events that everyone can attend.
Conclusion
Our final design is a huge step up from our initial Figma prototype because it focuses on keeping the user informed. We have incorporated multiple screens designed to remind the user what stage in the meeting scheduling process they are currently on. These screens signal to the user that they are about to select a time and place for the meeting, as well as when the timing suggestion was sent, and when the meeting has been scheduled.
Another flaw in our original design was that there was no option for the user to edit the duration and location of the meeting. Now, we have given the user the ability to able to select their preferences for the whereabouts/timing of the meeting.